
Cet exercice vous permet de découvrir des outils de base pour la création d’une carte dans le logiciel propriétaire de dessin vectoriel professionnel Adobe Illustrator. L’exercice parvient au même résultat que celui, sur ce site, intitulé “Dessinez votre pays imaginaire avec Inkscape“. Il est à noter qu’Inkscape constitue une alternative gratuite et open source à Illustrator.
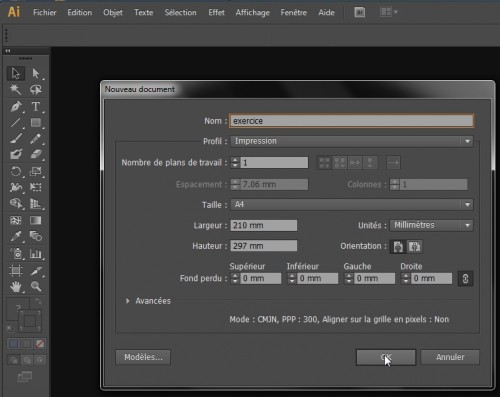
Dans Illustrator, créez un nouveau fichier (Fichier > Nouveau…)

Sauvegardez le nouveau fichier.
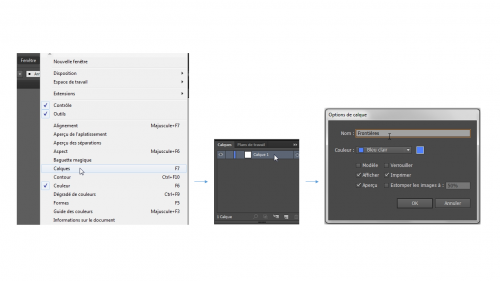
Si la fenêtre calques n’est pas encore affichée, affichez-la (Fenêtre > Calques).
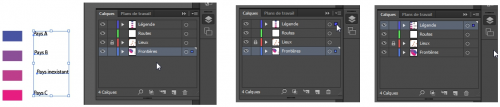
Double-cliquez sur Calque 1 pour définir ses propriétés.
Renommez votre calque:

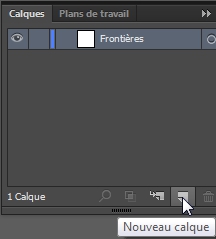
Avec le bouton «Nouveau calque», créez un nouveau calque:
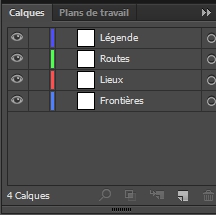
Créez ainsi trois autres calques, et nommez-les “Lieux”, “Routes», “Frontières” et «Légende»:
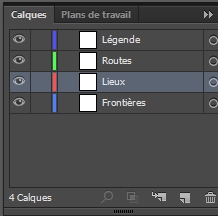
Sélectionnez le calque «Lieux».
Vous êtes prêts à dessiner sur ce calque.
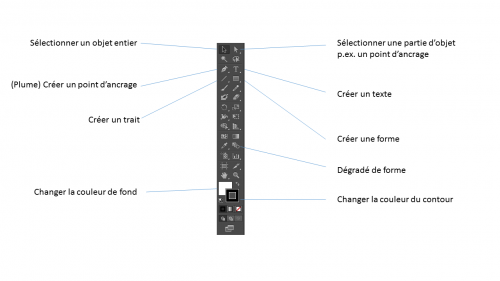
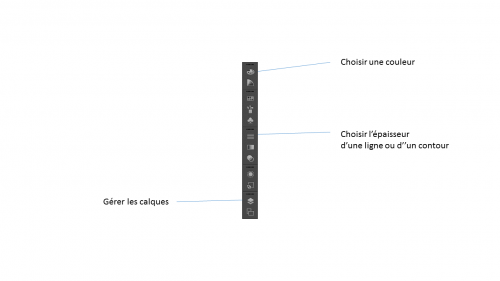
Découvrez les outils d’Illustrator dont nous aurons besoin d’aujourd’hui:


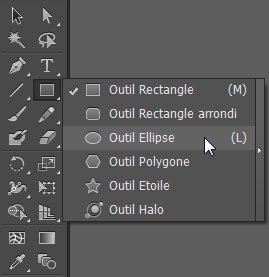
Certains outils en cachent d’autres. Cliquez sur l’outil de création de forme (rectangle) et choisissez l’outil Ellipse:
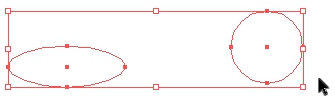
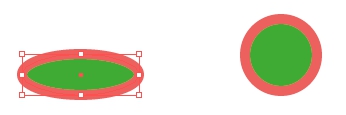
Dessinez une ellipse sur le calque:
En maintenant la touche «Shift», vous forcez l’outil à dessiner un cercle. Dessinez un cercle:
Avec l’outil de sélection (flèche noire) sélectionnez votre cercle et votre ellipse.
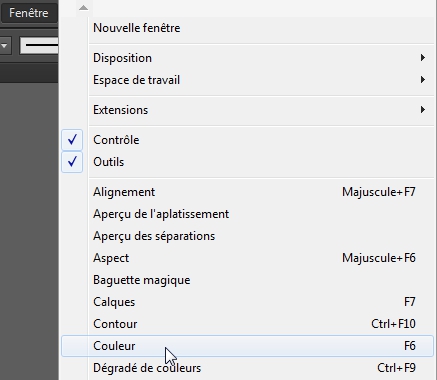
Choisissez l’outil Couleur en cliquant sur l’icône ou en allant dans Fenêtre > Couleur.
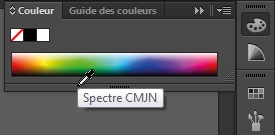
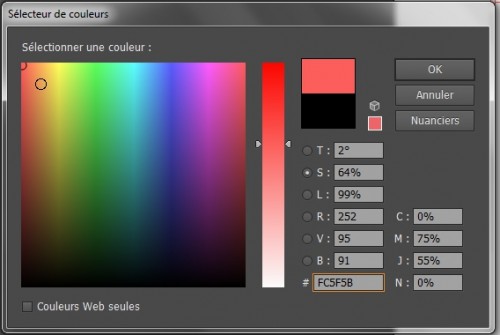
Choisissez une couleur:
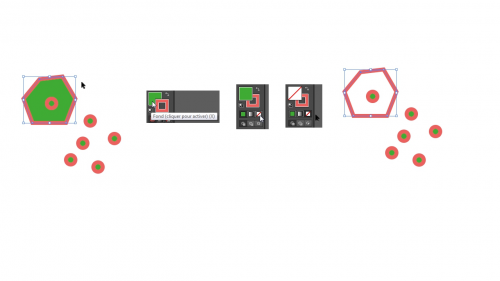
Vous venez de changer la couleur de contour de fond de vos ellipse et cercle (si c’est la couleur de fond qui a changé, ce n’est pas grave).
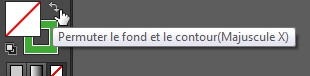
Permutez la couleur de fond et le contour avec l’outil approprié.
Double-cliquez sur le contour
et donnez lui une couleur de votre choix:
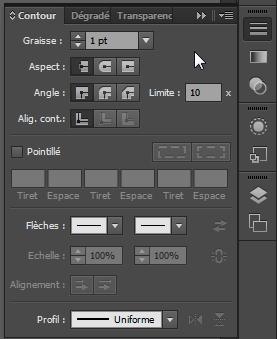
Avec vos ellipses et cercle sélectionnés (flèche noire), allez dans Fenêtre > Contour ou cliquez sur l’outil «Graisse».
Changez la graisse de vos objet.
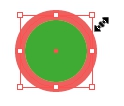
Sélectionnez l’objet ellipse et appuyez sur Del ou Backspace (<-) pour l’effacer:
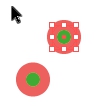
Sélectionnez l’objet cercle (avec la flèche noire) et changez sa taille:
Sélectionnez le cercle dont vous vous avez changé la taille. Pressez sur la touche Alt, tenez-la enfoncée, et glissez l’objet pour en faire une copie.
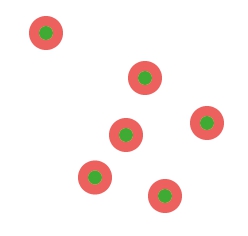
Faites plusieurs copies de votre cercle.
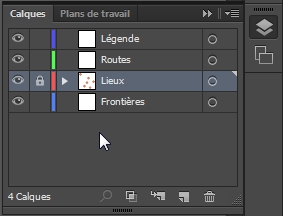
Bloquez le calque «Lieux» en cliquant sur l’espace vide à gauche. Une cadenas apparaît.
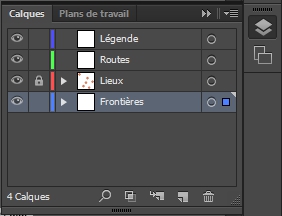
Vous ne pouvez plus dessiner ou modifier des objets sur le calque “Lieux”. Sélectionnez le calque «Frontières».
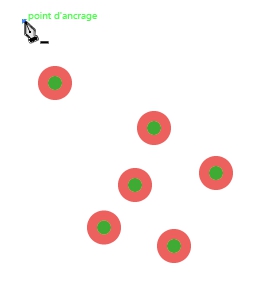
Avec l’outil Plume, cliquez sur l’espace de travail.
Vous venez de créer un point.
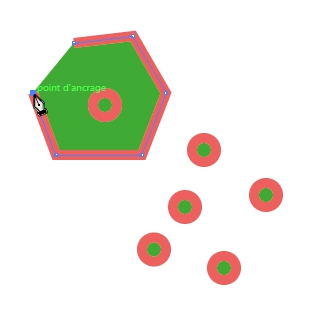
Continuez à cliquer pour obtenir un polygone ouvert.
Fermez le polygone en cliquant sur le point de départ.
Sélectionnez le polygone créé et rendez son fonds transparent.

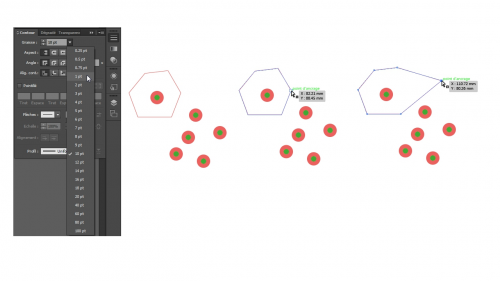
Changez l’épaisseur du polygone avec l’outil Graisse que nous avons vu. Sélectionnez aussi un point d’ancrage avec la flèche blanche et déplacez-le.

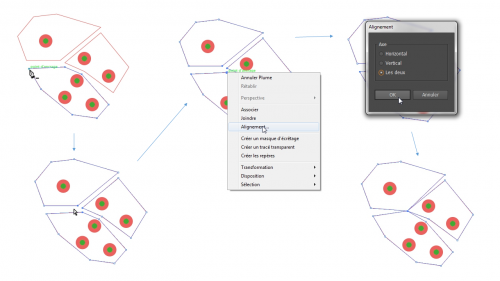
Re-cliquez sur l’outil plume et créez deux autres polygones. Avec la flèche blanche sélectionnez trois point d’ancrage proches, des trois polygones. Notez que l’intérieur des points d’ancrage sélectionnés apparait en bleu alors que celui des non-sélectionnés apparaît en blanc. Cliquez sur le bouton droit de la souris (ou clique à deux doigts avec Mac) et choisissez Alignement. Choisissez «Les deux» pour aligner les points sur les deux axes. À la fin, les trois points coïncident.

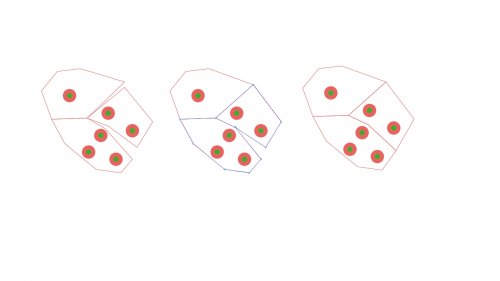
Faites en sorte que les frontières de vos polygones – imaginez qu’il s’agit de cantons ou de pays – coïncident.

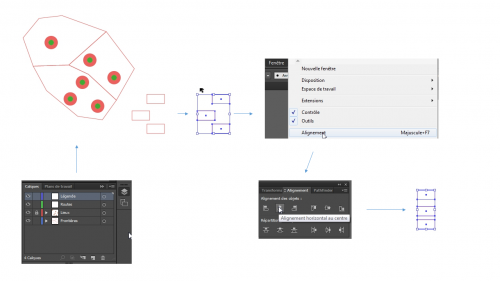
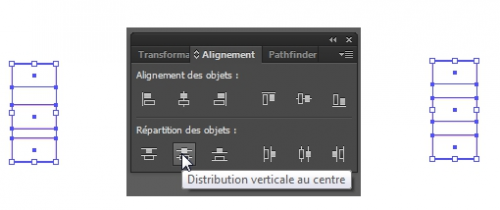
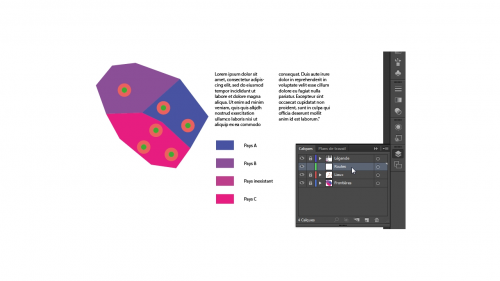
Choisissez le calque légende. Dessinez trois rectangles identiques. Sélectionnez tous les trois avec la flèche noire. Allez dans Fenêtre > Alignement. Cliquez sur Alignement horizontal au centre.

Gardez les rectangles sélectionnés. Cliquez sur distribution verticale au centre.

Voilà. Vous savez aligner et distribuer des objets. L’outil marche avec tout: polygones, lignes ou textes.
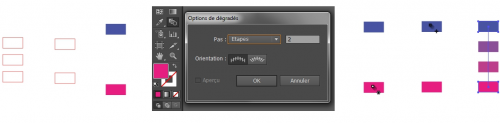
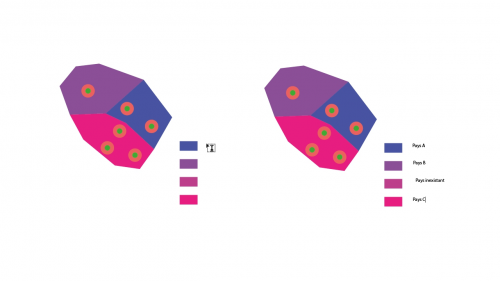
Pour la suite de l’exercice effacez le rectangle du milieu. Donnez une couleur à chacun de vos rectangles. Effacez leur contour. Éloignez-les l’un de l’autre. Choisissez l’outil Dégradé de forme et choisissez Étapes dans le menu Pas. Indiquez deux étapes. Cliquez sur OK. Avec la souris, cliquez d’abord sur l’un puis sur l’autre rectangle. Vous avec créé une légende en dégradé de polygones, pouvant servir à fabriquer une légende.

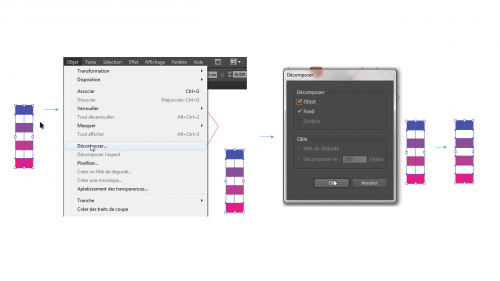
Cliquez sur l’un des rectangles avec la flèche noire. Vous voyez que tous sont sélectionnés. Cela est dû au fait qu’ils forment un objet composé. Décomposez-les: Objet > Décomposer…

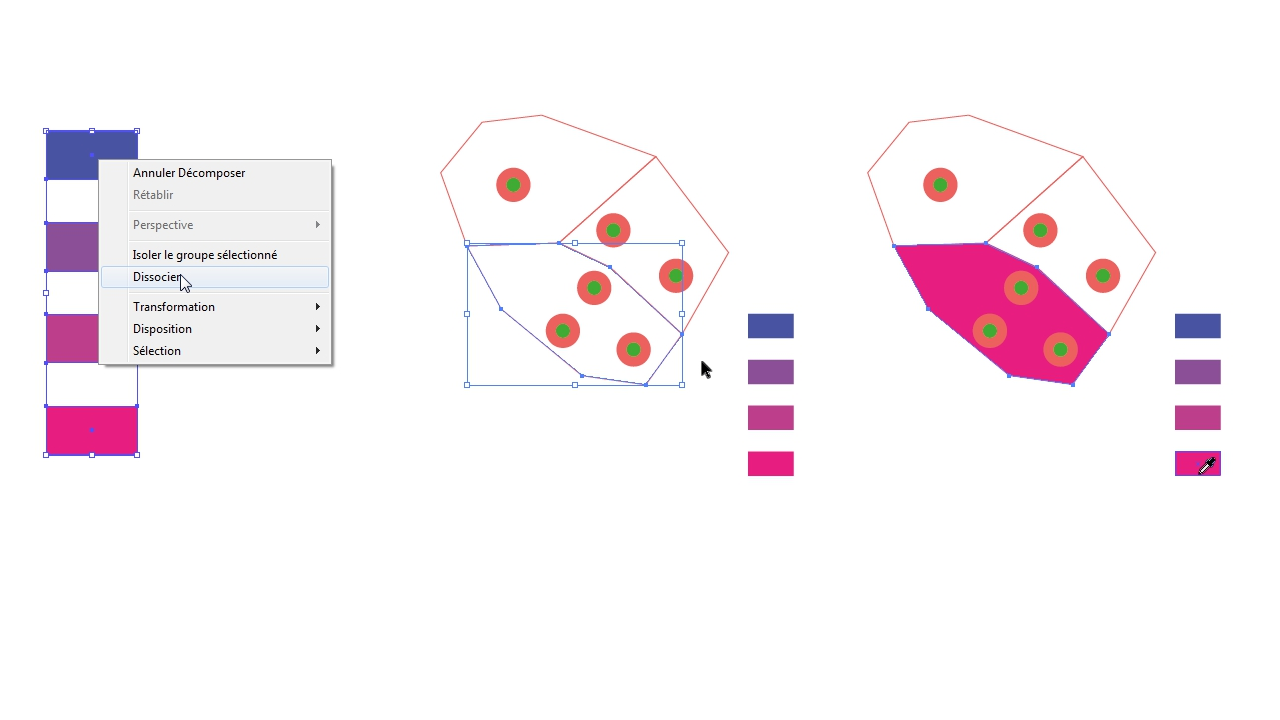
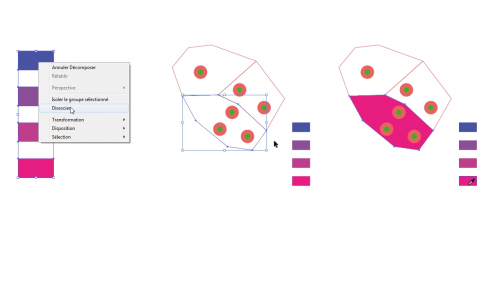
À présent, dissociez les rectangles. Sélectionnez un polygones de frontière. Avec l’outil pipette, allez prendre la couleur d’un rectangle de la légende.

Colorez ainsi tous vos pays / cantons / communes. Avec l’outil texte, donnez des noms à vos entrées de légende.

Alignez et distribuez les entrées de légende de manière plus harmonieuse avec l’outil d’alignement que nous avons vu plus haut.
Si vous avez placé vos titres de légende sur le mauvais calque, sélectionnez-les tous, et déplacez-les sur le bon calque en déplaçant le carré de leur couleur dans le bon calque.

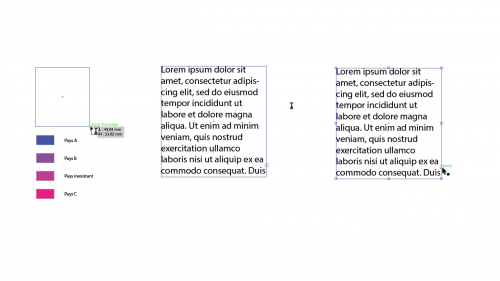
Avec l’outil Zone de texte, créez une zone de texte. Remplissez la zone avec du texte jusqu’à ce que vous dépassiez le cadre. Vous verrez alors un signe [+] apparaître au bas de la zone. Cliquez sur ce [+].

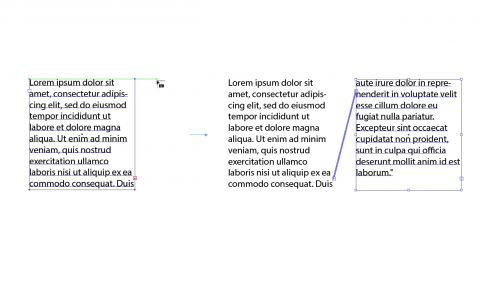
Votre pointeur de souris se transforme. Cliquez avec votre pointeur transformé ailleurs sur la page. Une nouvelle boîte est créée, ou le reste du texte s’affiche.

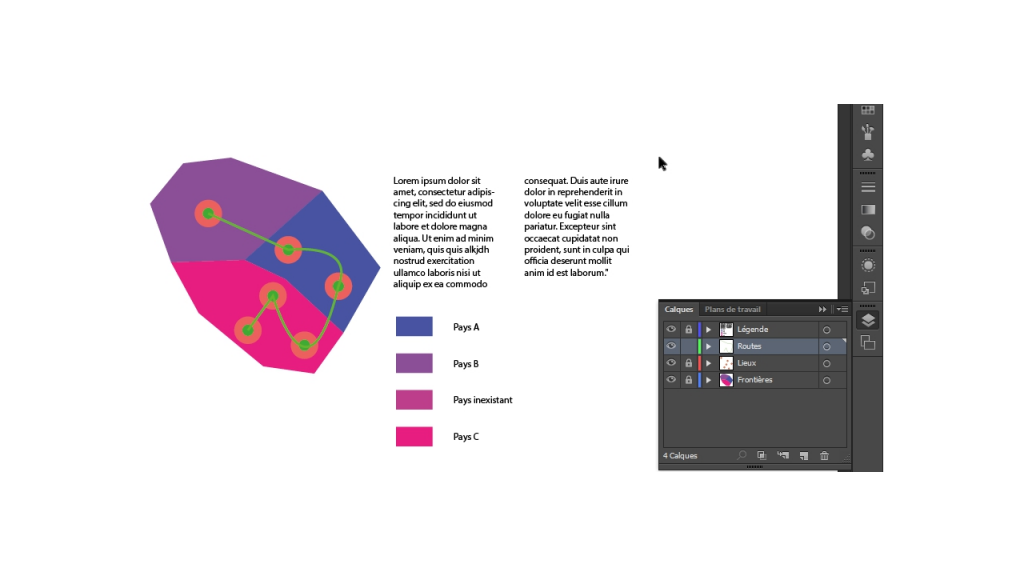
Modifiez le texte et observez ce qui se passe. Bloquez tous les calques sauf routes et sélectionnez Routes.

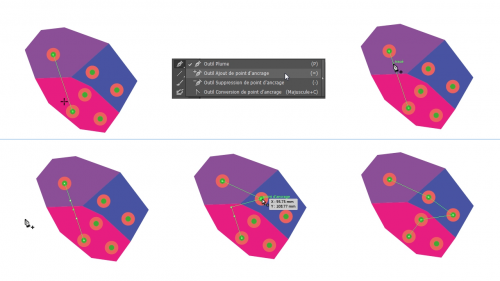
Sélectionnez l’outil trait et tracez un trait entre deux points. Sélectionnez l’outil ajout de point d’ancrage (sous Plume). Ajoutez un point d’ancrage à votre trait. Ajoutez trois points d’ancrage en tout. Déplacez vos points d’ancrage.

Dotez votre ligne d’une épaisseur est d’une couleur avec les outils que nous avons vu.
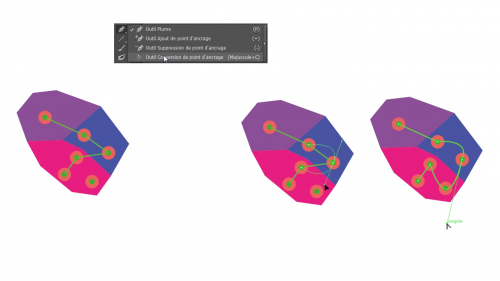
Sélectionnez l’outil «Conversion de point d’ancrage».
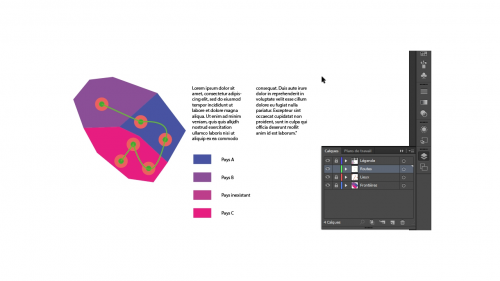
Cliquez sur l’un des points de la ligne, tenez la touche de la souris et glissez la souris. Des poignées viennent d’être ajoutées. Votre ligne est devenue une courbe de Bezier.
Faites en sorte que la courbe passe par le point pas encore desservi par la route.

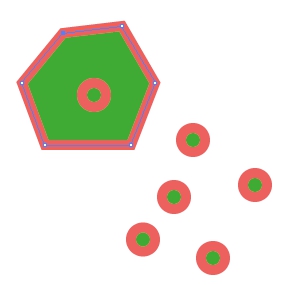
FIN DE L’EXERCICE:

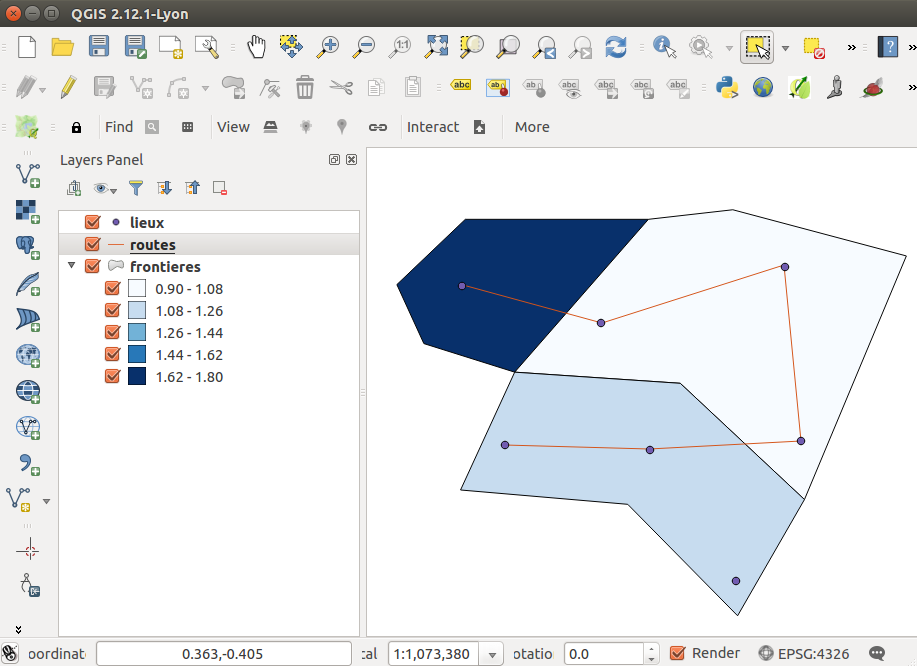
Continuez avec l’exercice Créez votre pays imaginaire avec qGIS.