But de l’exercice: découvrir des outils de base pour la création d’une carte dans le logiciel open source de dessin vectoriel Inkscape (téléchargement gratuit sur le site inkscape.org). L’exercice parvient au même résultat que les deux suivants
- Dessinez votre pays imaginaire avec Illustrator
- Dessinez votre pays imaginaire avec Affinity Designer: une introduction au dessin vectoriel
À vous de choisir celui qui vous convient.
L’interface
Une fois Inkscape installé, ouvrez Inkscape. Un nouveau document est automatiquement créé. Sauvegardez le nouveau fichier sur votre disque dur.
Les outils essentiels
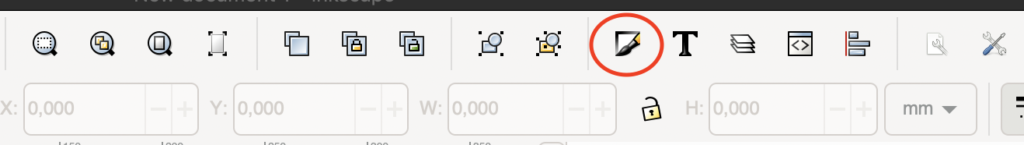
Découvrez les outils d’Inkscape dont nous aurons besoin pour cet exercice :
Déplacer le canevas
Pour ceux d’entre vous qui sont habitués à Illustrator, vous remarquerez que le raccourci standard (barre espace) pour déplacer et agrandir le canevas ne fonctionne pas dans Inkscape. Vous avez d’autres options:
- Zoom in/out: touche Ctrl + mouvement vertical de la roue de la souris | du trackpad.
- Déplacer le canevas de haut en bas: mouvement vertical de la roue de la souris | du trackpad.
- Déplacer le canevas de droite à gauche: touche Shift + mouvement vertical de la roue de la souris | du trackpad.
Ajouter des calques
Il n’est pas nécessaire d’utiliser des calques dans Inkscape, pas plus que cela ne serait nécessaire dans Illustrator. Néanmoins, la logique des calques correspond à celle des couches de géoinformation dans un logiciel de SIG comme ArcGIS ou qGIS. Du point de vue d’un travail cartographique, il est donc pratique d’opter pour la même logique.
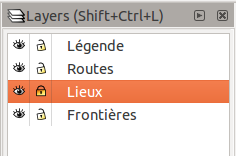
Si la fenêtre calques n’est pas encore affichée, affichez-la avec le bouton “Afficher les calques”.
Double-cliquez sur le calque “Layer 1” pour le renommer. Renommez votre calque pour qu’il s’appelle “Frontières”:
Créer des formes régulières (cercles)
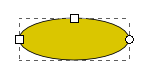
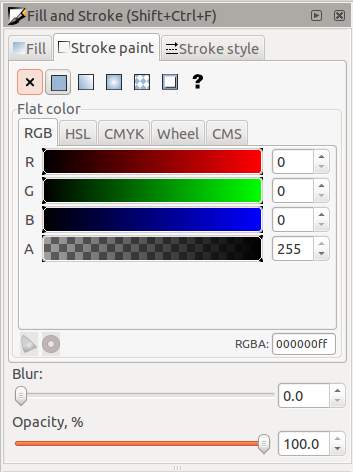
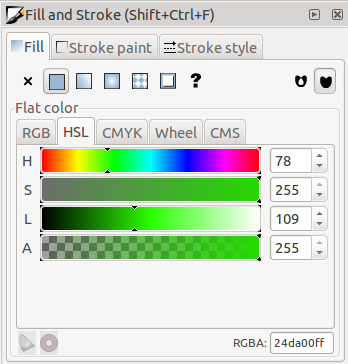
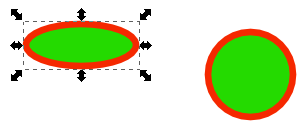
Cliquez sur l’outil d’édition d’objet (edit objects) et choisissez l’onglet « Stroke paint ». Donnez lui une couleur, en utilisant l’espace colorimétrique de votre choix (RGB, HSL, …):

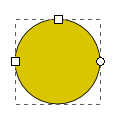
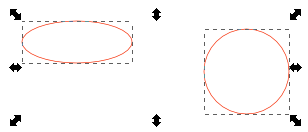
Sélectionnez l’objet cercle (avec la flèche noire) et changez sa taille.Tenez, ce faisant, la touche Ctrl (ou Cmd) enfoncée, afin de garder les proportions de l’objet:
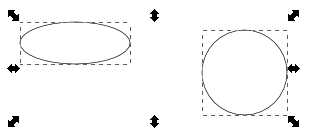
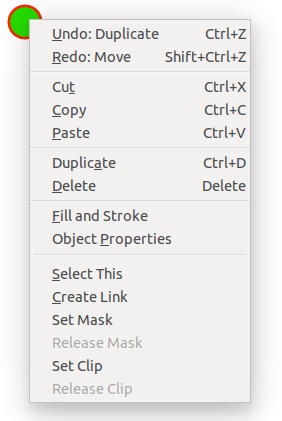
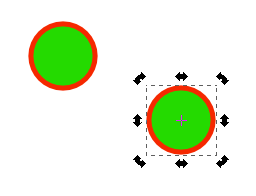
Sélectionnez le cercle dont vous vous avez changé la taille. Cliquez sur le bouton droit de la souris et choisissez “Duplicate” (Ctr+D) pour en faire une copie sur place:
Glissez l’objet dupliqué ailleurs sur l’écran:
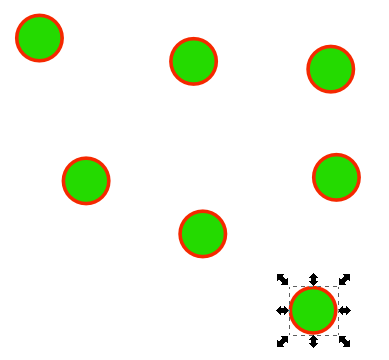
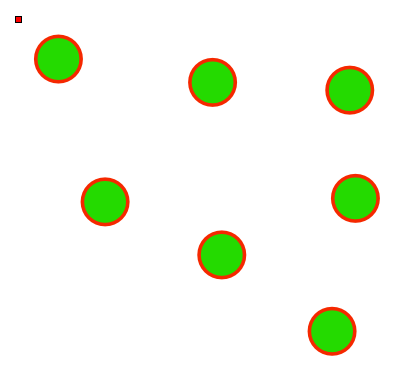
Faites ainsi plusieurs copies de votre cercle.
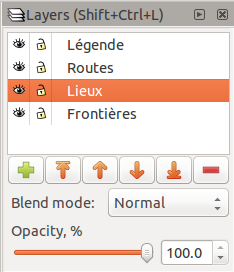
Bloquez le calque «Lieux» en cliquant sur le cadenas ouvert à gauche du titre. Le cadenas se ferme.
Vous ne pouvez plus dessiner ou modifier des objets sur le calque “Lieux”. Sélectionnez le calque «Frontières».
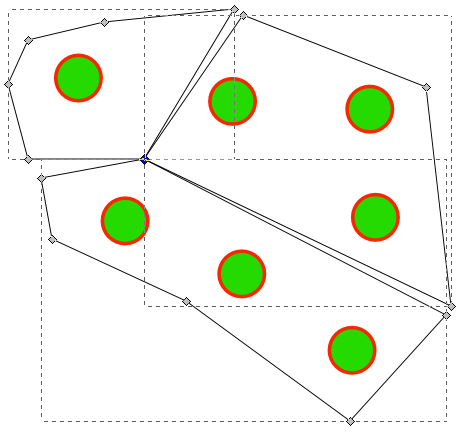
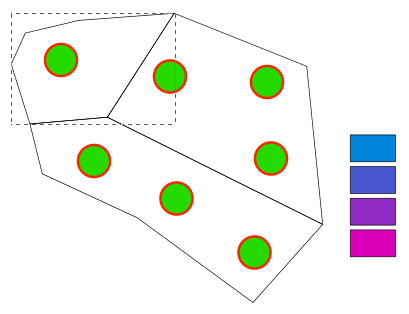
Créer des polygones
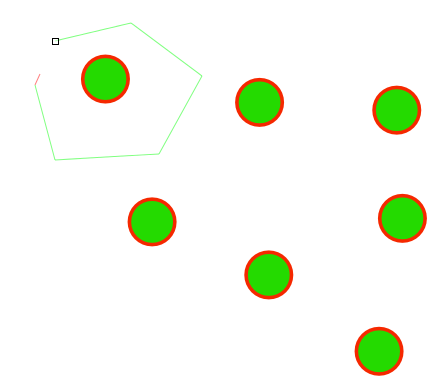
Avec l’outil Plume, cliquez sur l’espace de travail.
Vous venez de créer un point. Continuez à cliquer pour obtenir un polygone ouvert.
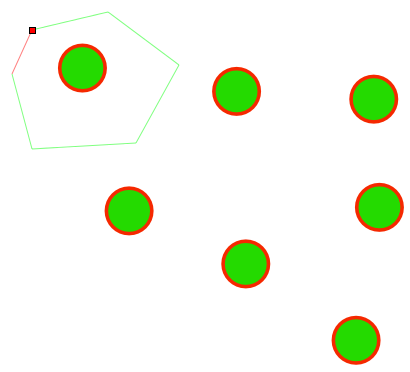
Fermez le polygone en cliquant sur le point de départ.
Le polygone est sélectionné en principe. Sélectionnez le, sinon, avec la flèche noire. Donnez lui un fonds transparent s’il ne l’est pas déjà. Changez l’épaisseur du polygone avec l’outil Graisse que nous avons vu. Sélectionnez un point d’ancrage avec le sélectionneur de partie d’objet et déplacez-le.
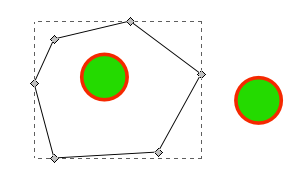
Re-cliquez sur l’outil plume et créez deux autres polygones.
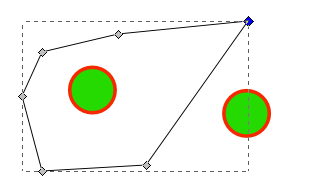
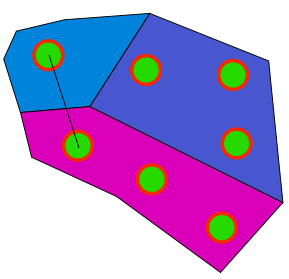
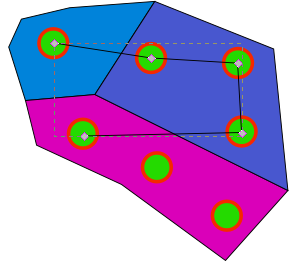
Avec la flèche de sélection de points individuels (juste en dessous de la flèche noire) sélectionnez trois point d’ancrage proches, des trois polygones.

Notez que l’intérieur des points d’ancrage sélectionnés apparait en bleu alors que celui des non-sélectionnés apparaît en gris.
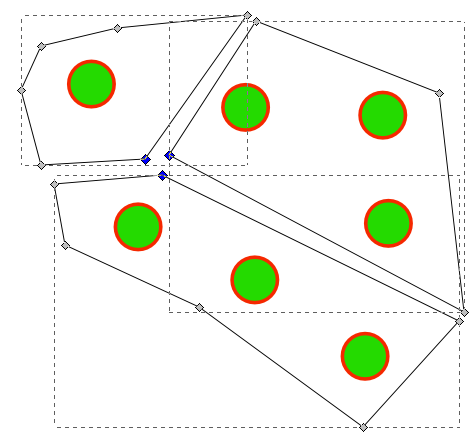
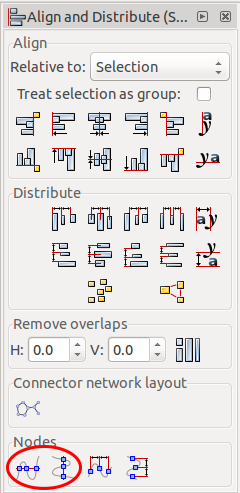
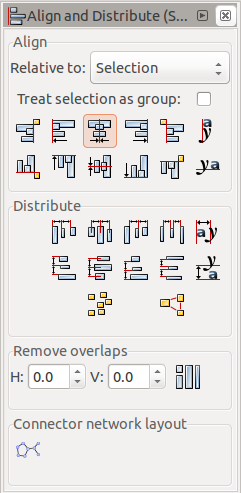
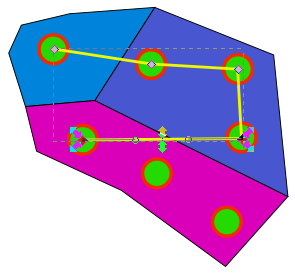
Affichez les options d’alignement et cliquez sur le bouton “align selected nodes to a common horizontal line” puis sur le bouton “align selected nodes to a common vertical line“.
Faites en sorte que les frontières de vos polygones – imaginez qu’il s’agit de cantons ou de pays – coïncident.
Créer une légende
Choisissez le calque légende afin de continuer à dessiner sur ce dernier. Nous allons faire une légende. Avec l’outil rectangle, dessinez un rectangle:
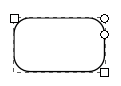
Il se peut que votre rectangle ait des coins arrondis. Nous voulons un rectangle standard ici. Afin d’obtenir cette forme, saisissez la poignée ronde inférieure et glissez la sur le coin marqué lui aussi d’une poignée ronde (droite en haut):
Dupliquez deux fois votre rectangle:
Sélectionnez tous les trois avec la flèche noire. Avec les outils d’alignement d’objet, alignez-les au centre:
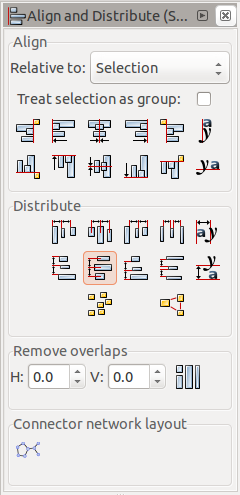
Gardez les rectangles sélectionnés. Cliquez sur distribution verticale au centre.
Voilà. Vous savez aligner et distribuer des objets. L’outil marche avec tout: polygones, lignes ou textes. Pour la suite de l’exercice effacez le rectangle du milieu. Donnez une couleur à chacun de vos rectangles. Effacez leur contour. Éloignez-les l’un de l’autre.
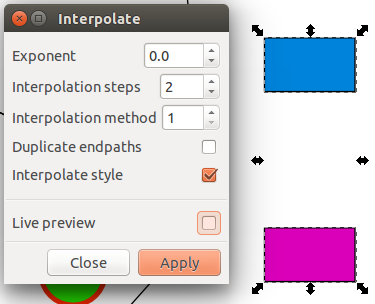
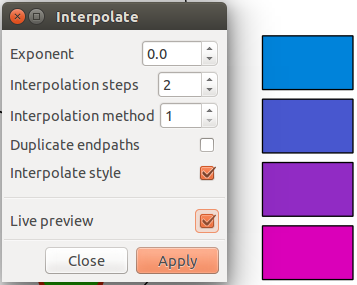
Sélectionnez les deux rectangles avec la flèche noire. Dans le menu, choisissez Path > Object to path. Inkscape a besoin de cette conversion pour pouvoir appliquer l’extension dont nous avons besoin. Dans l’outil Extensions > Generate from path > Interpolate… Indiquez deux étapes. Cliquez sur Apply.
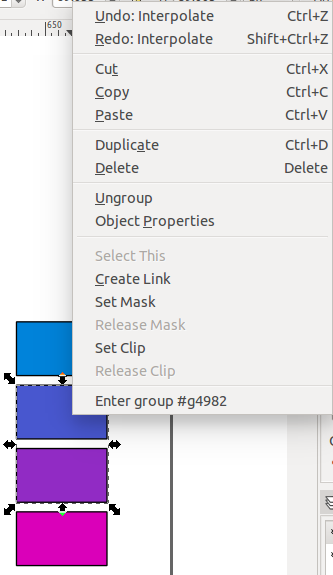
Vous avec créé une légende en dégradé de polygones, pouvant servir à fabriquer une légende. Cliquez sur l’un des rectangles du milieu avec la flèche noire. Vous voyez que les deux rectangles du milieu sont sélectionnés. Cela est dû au fait qu’ils sont associés. Dissociez-les: click droit de la souris: dans le menu qui apparaît, choisir Ungroup.
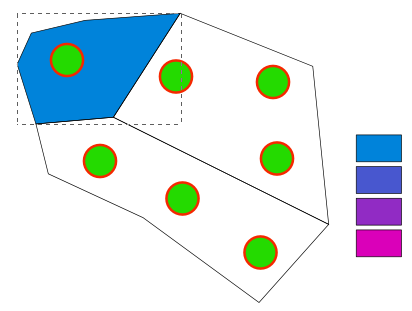
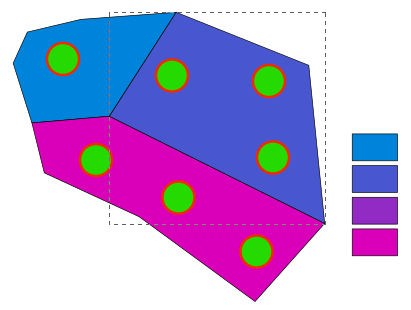
Colorer les polygones
À présent, sélectionnez un polygones de frontière. Avec l’outil pipette, allez prendre la couleur d’un rectangle de la légende.
Colorez ainsi tous vos pays / cantons / communes.
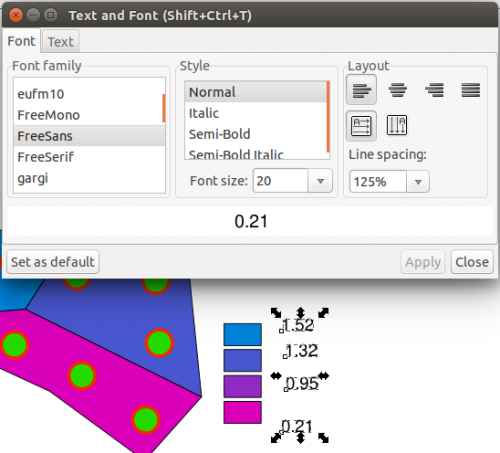
Ajouter du texte
Avec l’outil texte, donnez une valeur au premier rectangle de votre légende.
Affichez les options de texte avec le bouton correspondant afin d’ajuster la taille et la police du texte:
Il est possible d’appliquer une même taille et police de texte à plusieurs objets texte sélectionnés avec la flèche noire:
Alignez et distribuez les entrées de légende de manière plus harmonieuse avec l’outil d’alignement que nous avons vu plus haut.
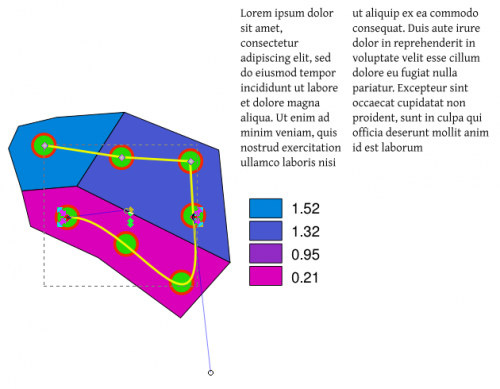
Avec l’outil Texte, créez une zone de texte.
Remplissez la zone avec du texte.
Ajouter des lignes et des courbes de Bézier
Bloquez tous les calques sauf routes et sélectionnez Routes. Sélectionnez l’outil plume et tracez un trait entre deux points: double-cliquez à l’emplacement du point d’arrivée de la ligne pour terminer le tracé.
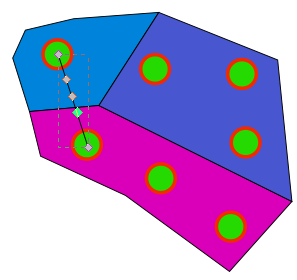
Sélectionnez l’outil ajout de sélection de parties d’objets. Double-cliquez n’importe où sur la ligne créée pour ajouter un point d’ancrage. Ajoutez ainsi trois points d’ancrage en tout.
Déplacez vos points d’ancrage.
Dotez votre ligne d’une épaisseur est d’une couleur avec les outils que nous avons vu. Sélectionnez un segment de ligne avec l’outil de sélection partielle d’objets.
Remarquez l’apparition d’une barre d’outils en haut de l’écran. Celle-ci vous permettra de transformer le segment ligne en courbe:
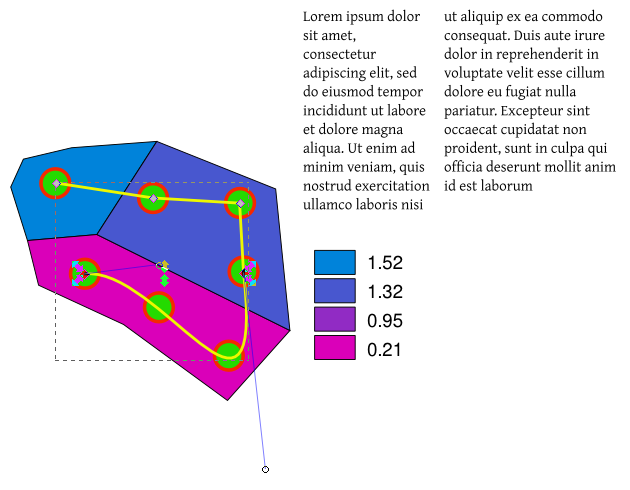
Des poignées viennent d’être ajoutées. Votre ligne est devenue une courbe de Bezier. Faites en sorte que la courbe passe par les points pas encore desservis par la route.
FIN DE L’EXERCICE
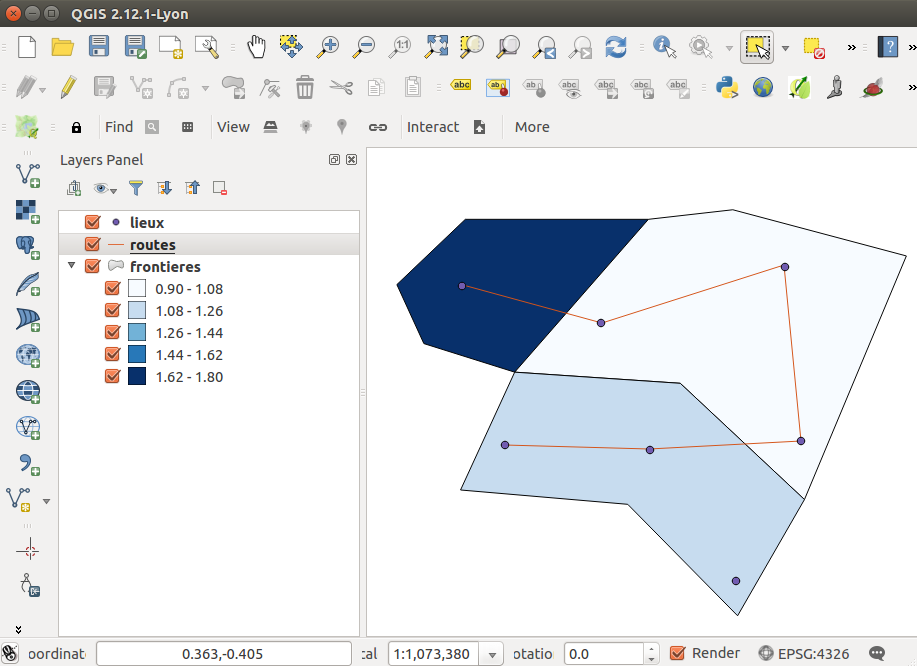
Continuez avec l’exercice Créez votre pays imaginaire avec qGIS.
Flow into frame avec Inkscape: pour ceux qui souhaitent le tenter
Comme Illustrator, Inkscape permet de continuer le flux d’un texte d’un polygone contenant à l’autre. L’interface Inkscape pour le faire est beaucoup moins conviviale, mais rien n’empêche d’essayer.
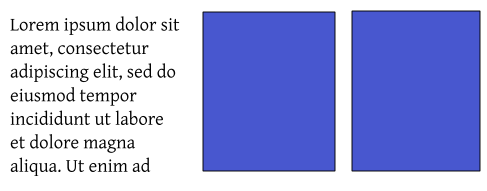
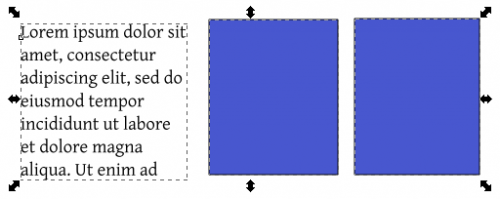
Remplissez la zone avec du texte jusqu’à ce que vous dépassiez le cadre. À côté de votre objet texte, dessinez deux rectangles:
Avec la flèche noire, sélectionnez le texte et les deux rectangles.
Dans le menu, choisissez Text > Flow into frame:
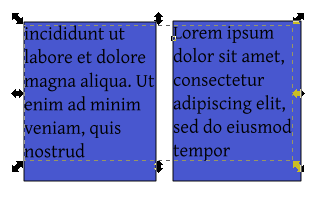
Ajustez l’ordre des rectangles et leur couleur de fond de manière à correspondre à vos besoins: