But de l’exercice: découvrir des outils de base pour la création d’une carte dans le logiciel de dessin vectoriel Affinity Designer (téléchargement sur le site). Il s’agit d’un logiciel propriétaire, mais nettement moins onéreux que la suite « Creative » d’Adobe. L’exercice parvient au même résultat que celui, sur ce site, intitulé “Dessinez votre pays imaginaire avec Illustrator“ ou « Dessinez votre pays imaginaire avec Inkscape« .
L’interface
Les outils essentiels
Déplacer le canevas
Comme dans Illustrator, appuyer sur la barre espace fait apparaître un outil (✋) vous permettant de déplacer le canevas. La combinaison des touches ESPACE+Alt fait apparaître la loupe – (🔍), ESPACE+Ctrl la loupe +. Vous avez d’autres options:
- Zoom in/out: touche Alt + mouvement vertical de la roue de la souris | du trackpad.
- Déplacer le canevas de haut en bas: mouvement vertical de la roue de la souris | du trackpad.
- Déplacer le canevas de droite à gauche: touche Shift + mouvement vertical de la roue de la souris | du trackpad.
Ajouter des calques (layers)
Il n’est pas nécessaire d’utiliser des calques dans Affinity Designer, Inkscape ou Illustrator. Néanmoins, la logique des calques correspond à celle des couches de géoinformation dans un logiciel de SIG comme ArcGIS ou QGIS. Du point de vue d’un travail cartographique, il est donc pratique d’opter pour la même logique.
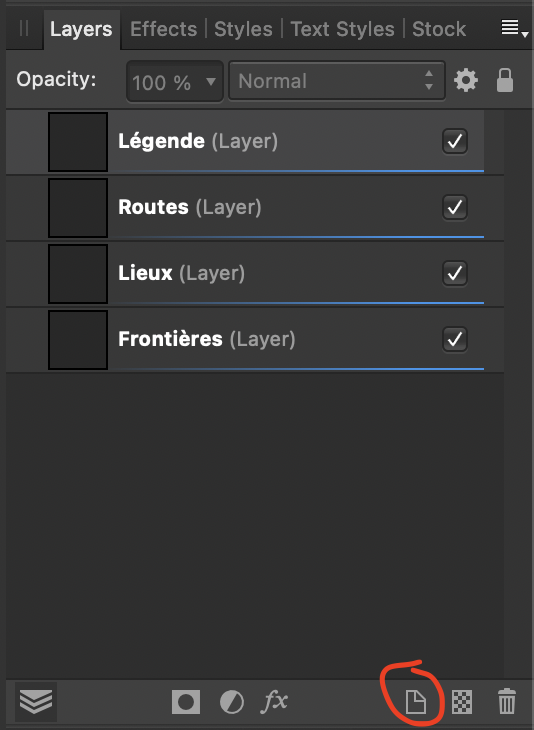
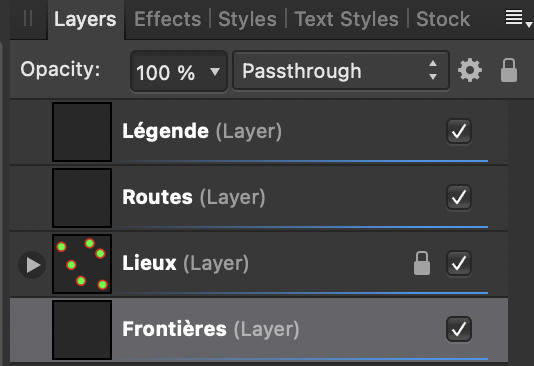
Avec le bouton «Nouveau calque», créez quatre calques nommés « Frontières », “Lieux”, “Routes”, et “Légende”:

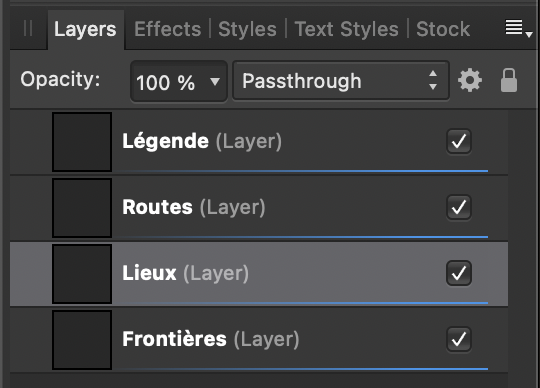
Sélectionnez le calque « Lieux »:

Créer des formes régulières (cercles)
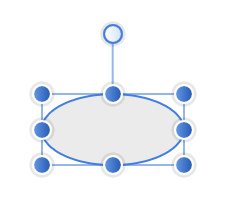
Vous êtes prêts à dessiner sur ce calque. Cliquez sur l’outil de création de d’ellipses. Dessinez une ellipse:

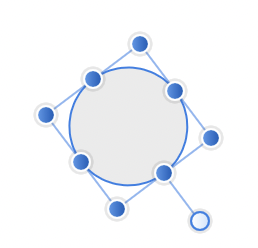
En maintenant la touche «Ctrl» (ou Command sur un mac), vous forcez l’outil à dessiner un cercle. Dessinez un cercle:

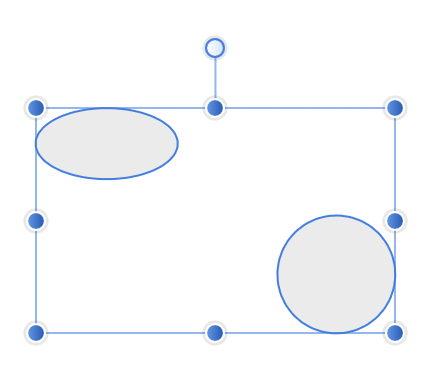
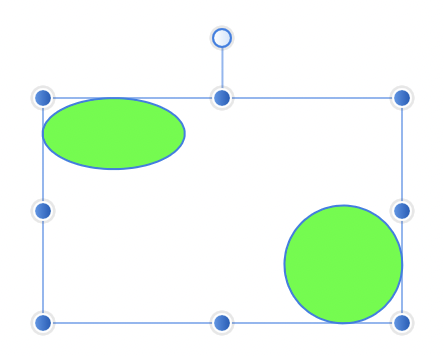
Avec l’outil de sélection (flèche noire) sélectionnez votre cercle et votre ellipse:

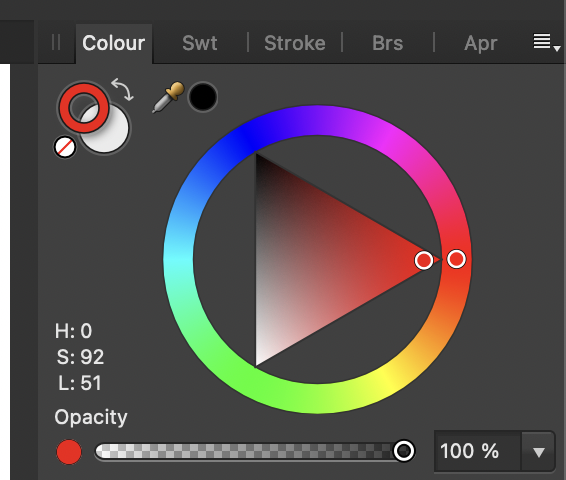
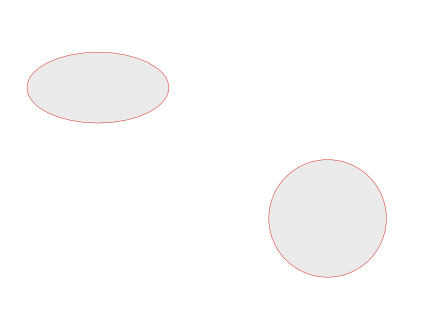
Cliquez sur l’outil de couleur, choisissez la modalité contour puis choisissez une couleur:


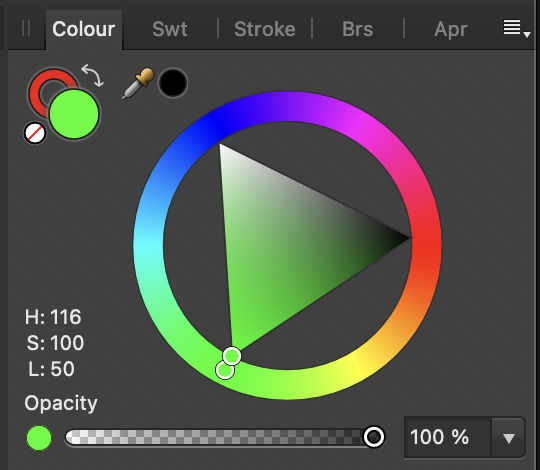
Changez de même la couleur du remplissage :


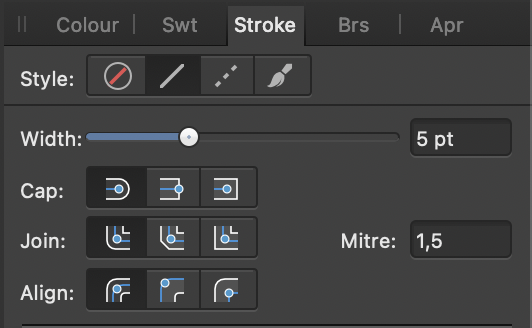
Avec vos ellipses et cercle encore sélectionnés (flèche noire), Changez la graisse (stroke) de vos objets :

Sélectionnez l’objet ellipse et appuyez sur Del ou Backspace (<-) pour l’effacer:

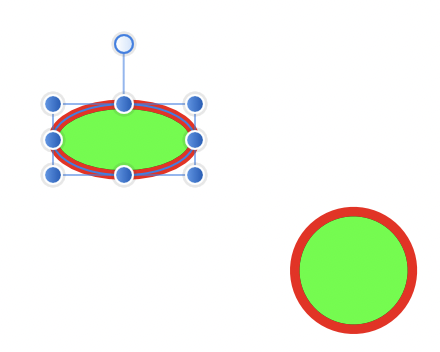
Sélectionnez l’objet cercle (avec la flèche noire) et changez sa taille.Tenez, ce faisant, la touche Ctrl (ou Cmd) enfoncée, afin de garder les proportions de l’objet:

Sélectionnez le cercle dont vous vous avez changé la taille. Tenez la touche Alt enfoncée et déplacez-le. Vous venez de dupliquer un objet :

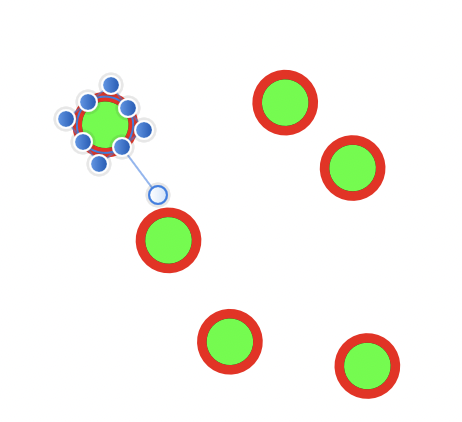
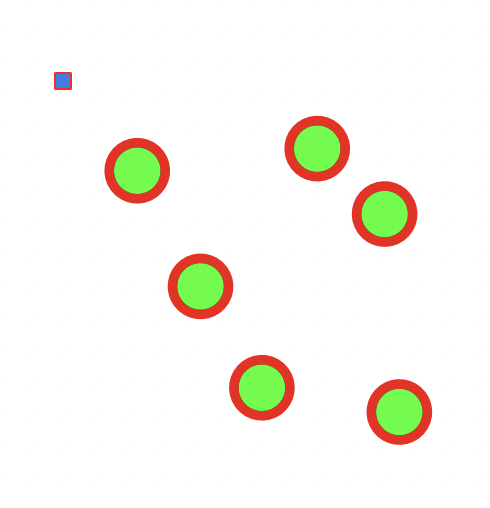
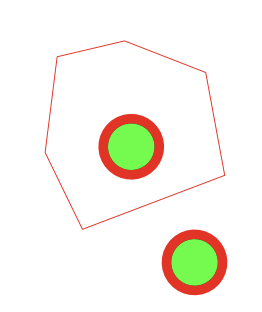
Faites ainsi plusieurs copies de votre cercle.

Bloquez le calque «Lieux» en cliquant sur le cadenas ouvert à gauche du titre. Un cadenas fermé apparaît à côté du titre.

Vous ne pouvez plus dessiner ou modifier des objets sur le calque “Lieux” tant qu’il est cadenassé. Sélectionnez le calque «Frontières».

Créer des polygones
Avec l’outil Plume, cliquez sur l’espace de travail.

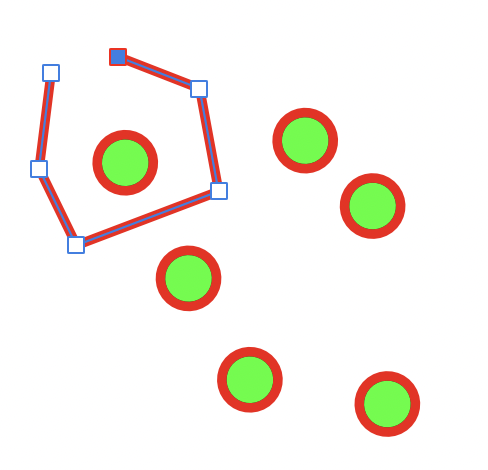
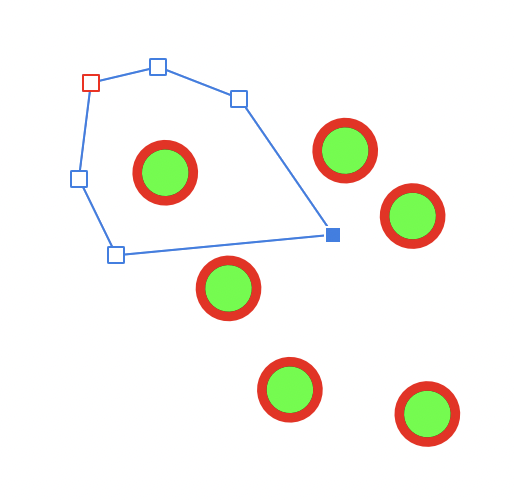
Vous venez de créer un point. Continuez à cliquer pour obtenir un polygone ouvert:

Fermez le polygone en cliquant sur le point de départ.

Sélectionnez le polygone avec la flèche noire. Changez l’épaisseur du contour du polygone avec l’outil Graisse que nous avons vu.

Sélectionnez un point d’ancrage avec le sélectionneur de partie d’objet (flèche blanche) et déplacez-le.

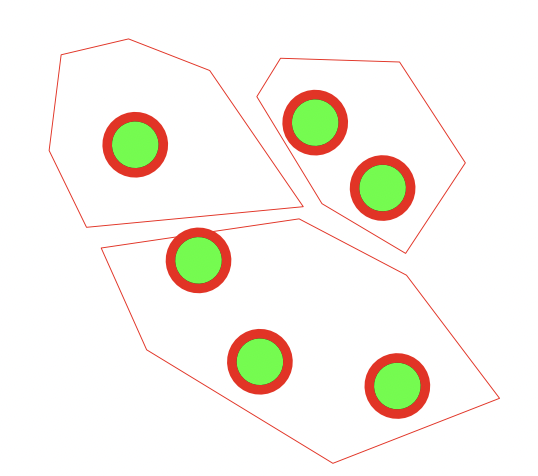
Re-cliquez sur l’outil plume et créez deux autres polygones. Astuce: appuyez sur la touche Esc pour cesser de dessiner un polygone et commencer le suivant.

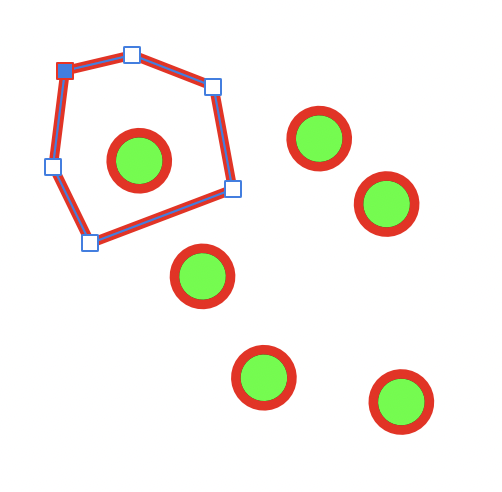
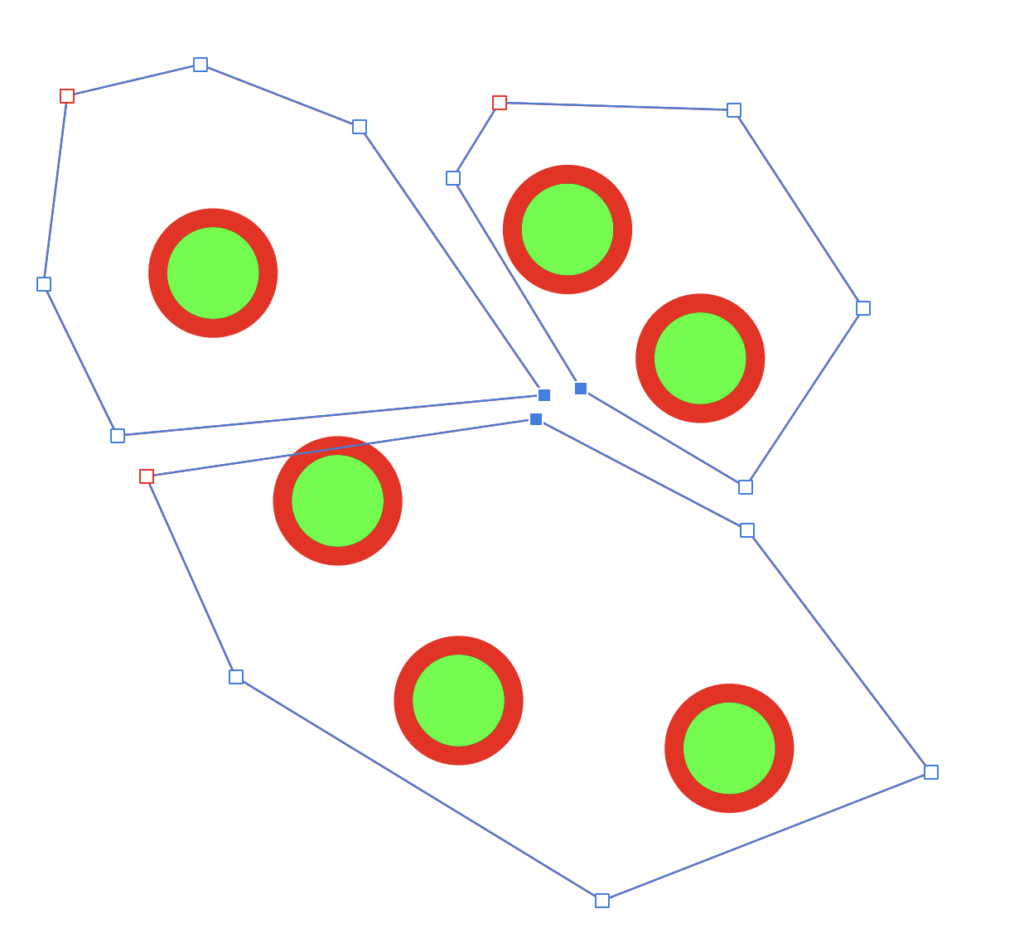
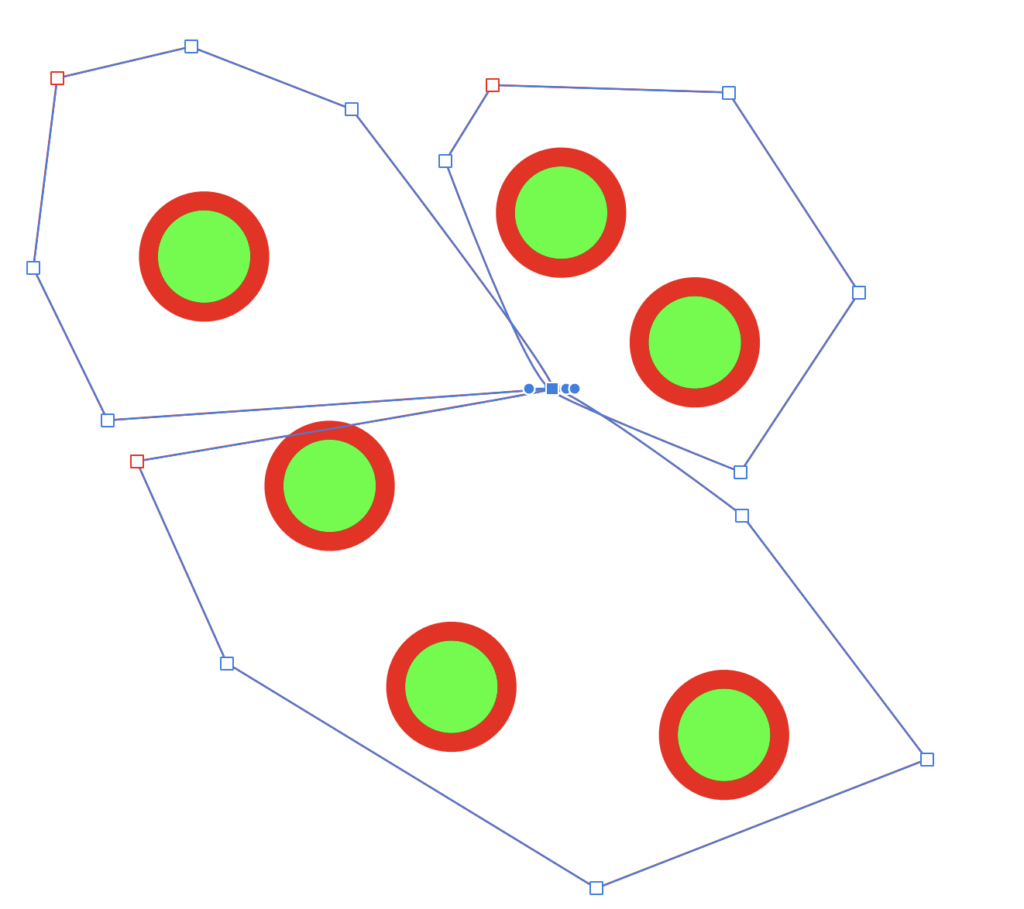
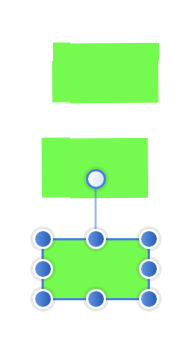
Avec la flèche de sélection de points d’ancrage sélectionnez trois point d’ancrage proches, des trois polygones. Notez que l’intérieur des points d’ancrage sélectionnés apparait en bleu alors que celui des non-sélectionnés apparaît en blanc.

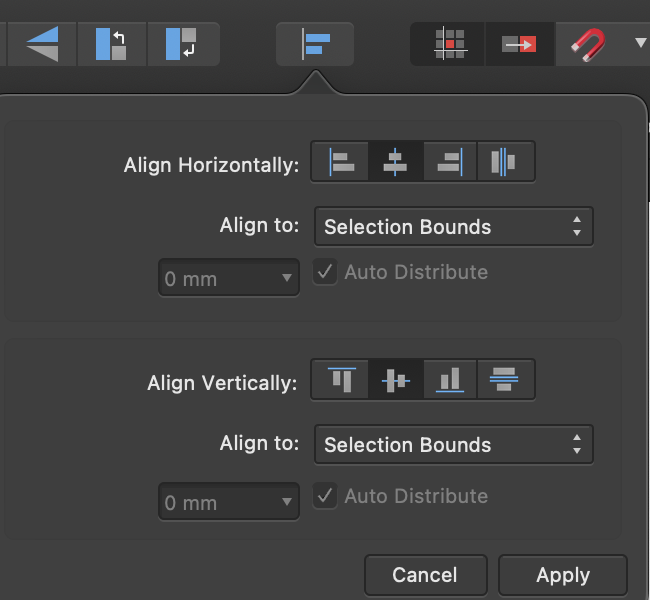
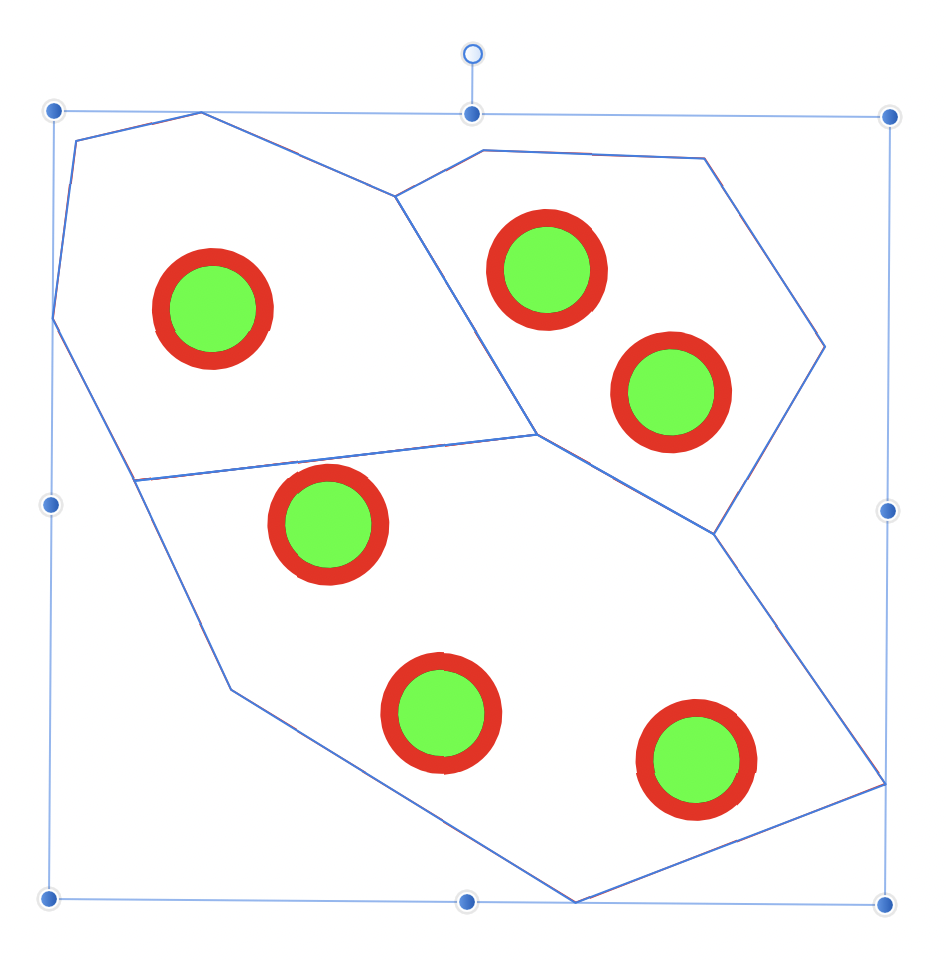
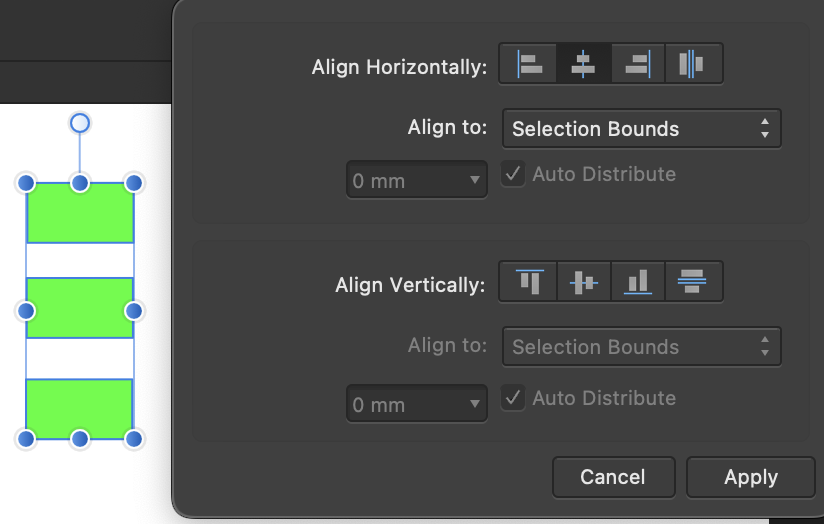
Affichez les options d’alignement et alignez les trois points horizontalement comme verticalement.


Comme vous le constatez, cet alignement a légèrement tordu les lignes droites. Il s’agit là d’un comportement spécifique à Affinity Designer que vous ne rencontrerez pas dans Inkscape ou Illustrator. Pour y remédier, retransformez les courbes en lignes droites en centrant aussi les poignées de « courbes de Bézier » ou en les supprimant tout court en cliquant dessus avec le touche Alt enfoncée (nous verrons plus tard ce qu’est une courbe de Bézier) :

Faites en sorte que les frontières de vos polygones – imaginez qu’il s’agit de cantons ou de pays – coïncident.

Vérouillez la couche « Frontières ».
Créer une légende
Choisissez le calque légende afin de continuer à dessiner sur ce dernier. Nous allons faire une légende. Avec l’outil rectangle, dessinez un rectangle:

Dupliquez deux fois votre rectangle:

Sélectionnez tous les trois avec la flèche noire. Avec les outils d’alignement d’objet, alignez-les au centre:

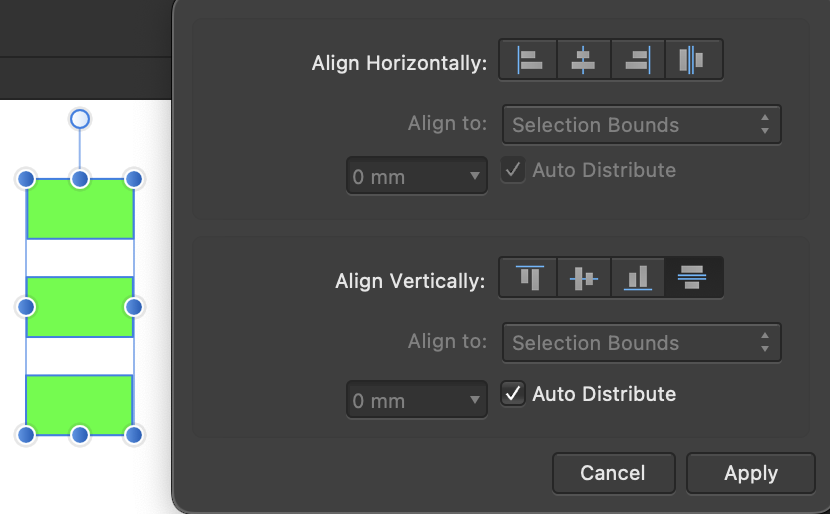
Gardez les rectangles sélectionnés. Cliquez sur distribution verticale au centre.

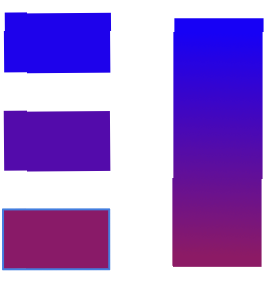
Voilà. Vous savez aligner et distribuer des objets. L’outil marche avec tout: polygones, lignes ou textes. À ce stade, Inkscape et Illustrator vous permettraient de produire un « dégradé de forme » (blend dans Illustrator, interpolate dans Inkscape). La fonctionnalité n’est pas encore présente dans Affinity Design. Ajoutez donc un rectangle avec fond en dégradé à côté de vos trois formes à l’aide de l’outil « Fill tool »:

Sélectionnez, tour à tour, chacun des trois rectangles avec la flèche noire, activez l’outil « pipette », et allez chercher la couleur dans le rectangle en dégradé adjacent:

Vous venez de créer une légende.
Colorer les polygones
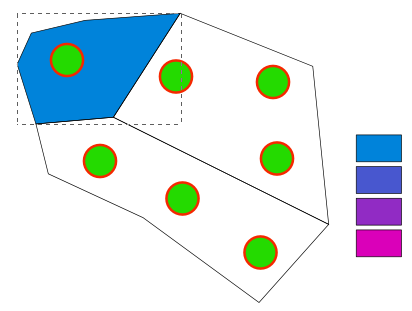
À présent, sélectionnez un polygones de frontière. Avec l’outil pipette, allez prendre la couleur d’un rectangle de la légende.


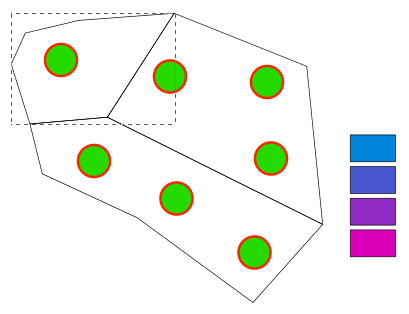
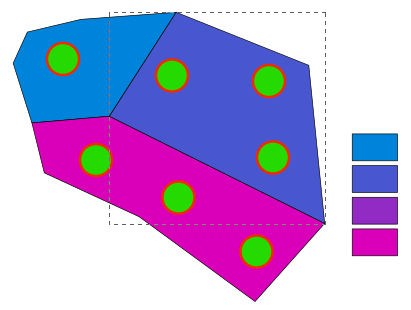
Colorez ainsi tous vos pays / cantons / communes.

Ajouter du texte
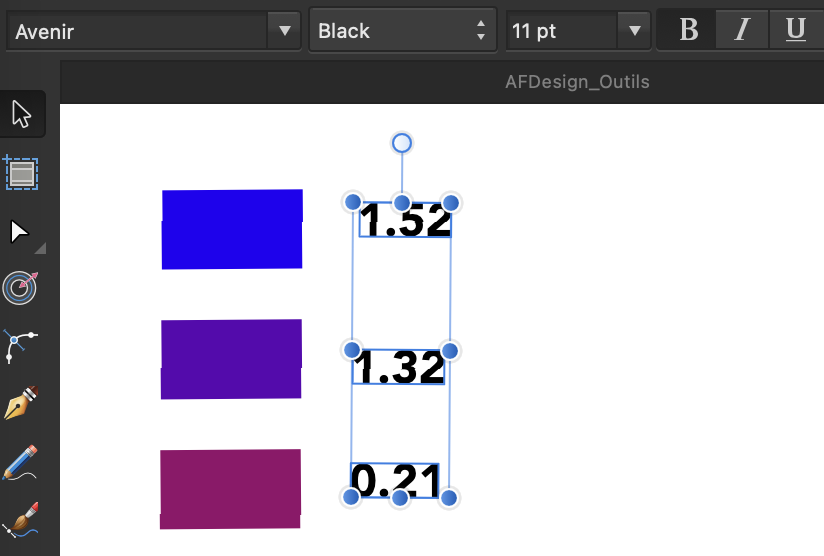
Avec l’outil texte, inscrivez une valeur à côté de chaque rectangle de votre légende. Donnez lui la police, la taille, le poids… que vous souhaitez. Il est possible d’appliquer une même taille et police de texte à plusieurs objets texte sélectionnés avec la flèche noire:

Alignez et distribuez les entrées de légende de manière plus harmonieuse avec l’outil d’alignement que nous avons vu plus haut.

Avec l’outil Texte,

créez une zone de texte et remplissez-la de texte de votre choix:

Ajouter des lignes et des courbes de Bézier
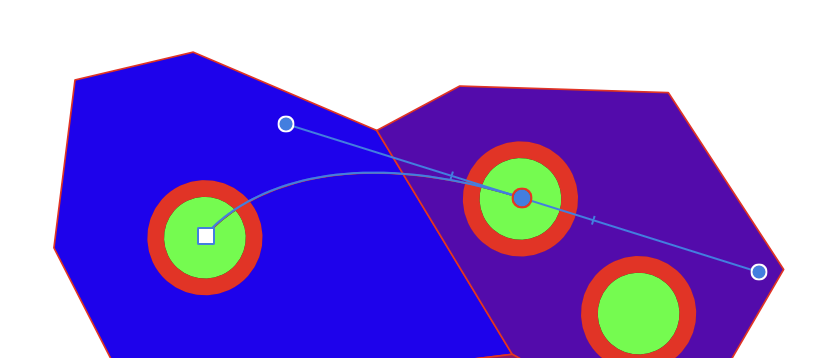
Bloquez tous les calques sauf routes et sélectionnez Routes. Sélectionnez l’outil plume et tracez un trait entre deux points. En positionnant le second point, gardez la touche de la souris appuyée et tirez le pointeur de la souris plus loin. Vous verrez que vous êtes en train de manipuler une poignée d’une « courbe de Bézier« . Il n’est pas nécessaire de connaître le fondement mathématique de cet outil: un peu d’exercice suffira pour qu’il vous aide à produire des courbes arrondies de votre choix.

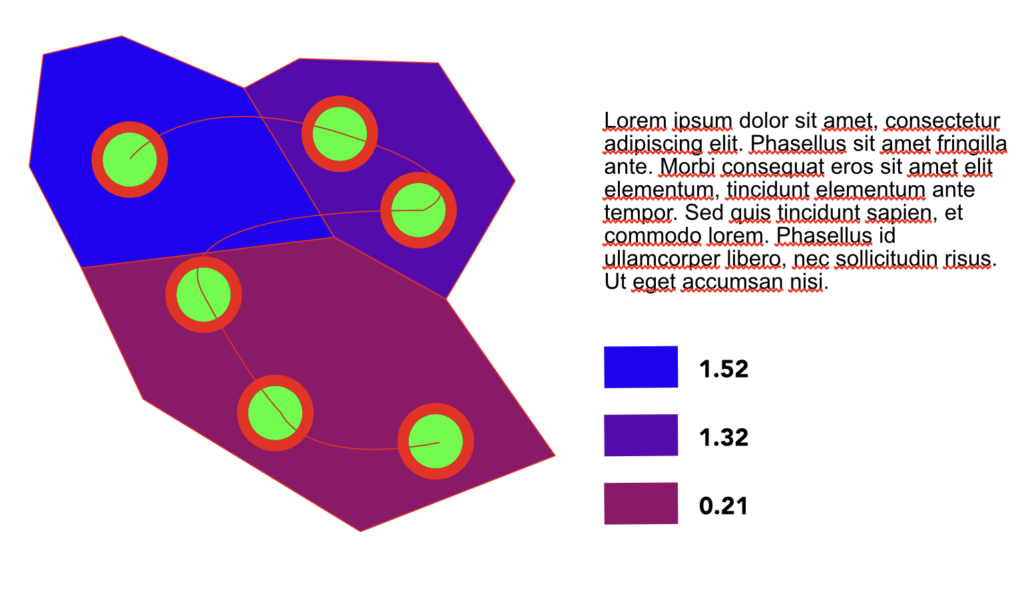
Des poignées viennent d’être ajoutées. Votre ligne est devenue une courbe de Bezier. Faites en sorte que la courbe passe par les points pas encore desservis par la route.

FIN DE L’EXERCICE
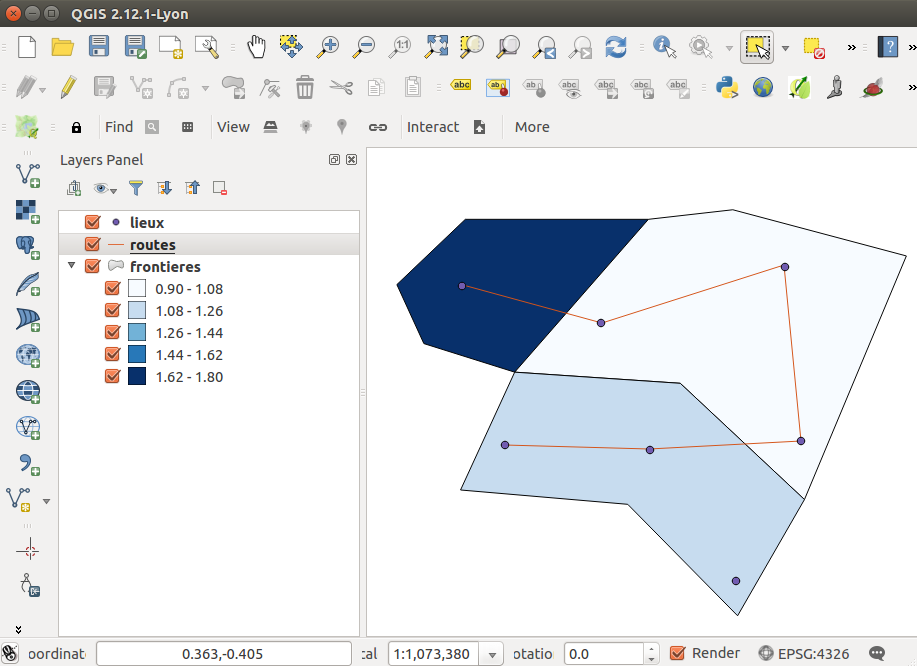
Continuez avec l’exercice Créez votre pays imaginaire avec qGIS.




J’ai toujours été un fan de ce logiciel. que on peut vraiment tout faire.
Affinity Designer a de très bons outils pour dessiner en vectoriel : la plume, un choix énormes d’objets paramétrables, pleins de façons de transformer les formes via des pathfindings, etc.
pour la tablette graphique, je recommande vraiment les XP-PEN ( https://www.xp-pen.fr ) , le rapport qualité-prix est super ! La Deco 01 V2 est pas mal pour les petits budgets.