
Pourquoi ces cartes hachurées à la main?
Dans le cours, nous avons eu l’occasion de voir les cartes de Philippe Rekacewicz, intentionnellement coloriées à la main. En voici un exemple sur visionscarto.net. Ces cartes aux aspects de croquis ont plusieurs avantages.
D’abord, elles libèrent leur lecteur de l’évidence de la carte. Contrairement aux tracés géométriques implacables des contours de terres émergées et des frontières nationales, ces cartes montrent que « le territoire » est une réalité en mutation permanente qui ne peut être saisie qu’à travers l’impression fugitive, par un acteur humain qui contribue à la réification de ses faits.
Ces cartes invitent le lecteur à continuer le processus d’interprétation; à se faire une image à partir de l’image.
Ces cartes s’ouvrent aussi à une « lecture empathique » de la carte, dans la mesure où elles laissent deviner les gestes de leur auteur, l’usure de ses crayons, la granularité du papier qui lui sert de support. Elles permettent de mieux comprendre son processus intellectuel et créatif en se mettant à sa place.
Enfin, à contrecourant de la carte dématérialisée, elles rappellent que « déjà les instruments et les médias les plus simples possèdent un poids propre, une matérialité qui résiste. » (Waldenfels 2008).
L’imitation algorithmique de l’œuvre humaine
Walter Benjamin avait consacré un ouvrage au statut de l’œuvre d’art à l’époque de sa reproductibilité technique. Il faut désormais interroger l’œuvre d’art à l’époque de sa production par l’intelligence artificielle. Un réseau neuro-mimétique peut être entraîné à « peindre » des tableaux inédits selon les codes stylistiques d’un mouvement artistique donné, et d’un manière qui échappe à l’auteur de l’algorithme auteur.
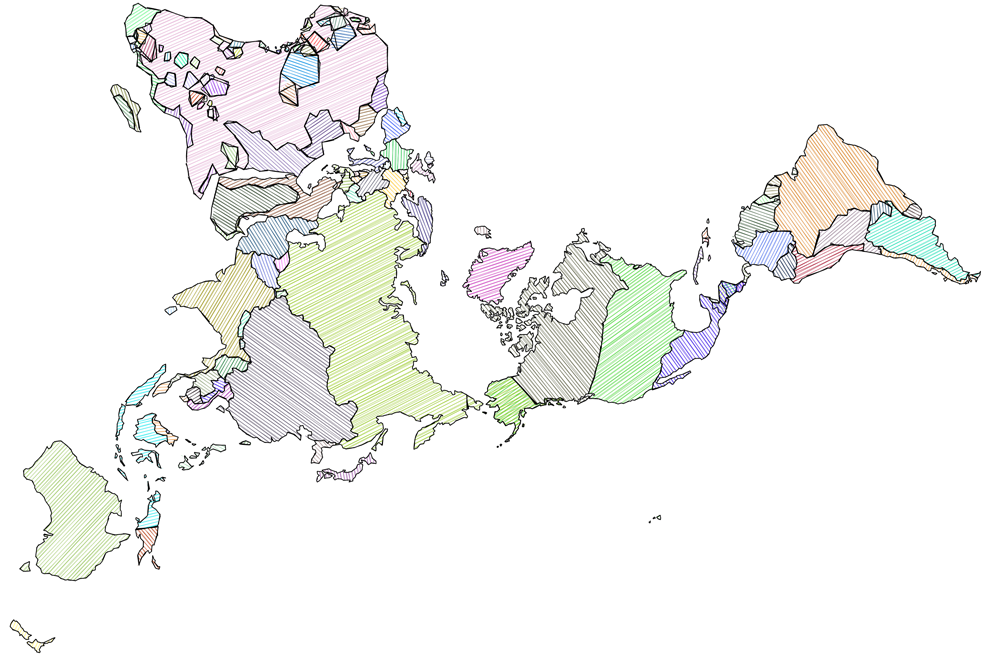
Dans une approche moins radicale, on peut faire dessiner des cartes « à la Rekacewicz » à un algorithme javascript de 35 Ko. L’outil s’appelle rough.js et à servi à produire la carte d’introduction de cette entrée de blog, en combinaison avec le framework de visualisation de données D3.js.
Une « lecture empathique » n’aurait sans doute pas de sens pour interpréter ses produits: il n’y a point d’auteur à l’autre bout du produit de l’algorithme, seulement les circuits intégrés de votre machine. Il demeure par contre possible d’offrir aux lecteurs de vos cartes tous les autres avantages mentionnés plus haut.
Le faire avec un code: exercice
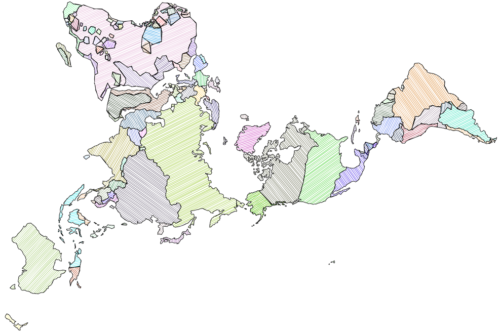
La carte SVG générée par l’algorithme peut être consultée ici. Pour réaliser une carte de ce type:
- Rendez vous sur la page historical-basemaps stockée sur GitHub.
- Téléchargez l’archive de l’ensemble de ses fichiers à l’aide du bouton « Clone or Download »: »Download zip »
- Décompresser l’archive dans un dossier de votre choix.
- Double-cliquez sur le fichier nommé « d3v5_roughjs_example.html ». Un navigateur devrait s’ouvrir, avec une carte. Si le fichier s’ouvre dans Google Chrome, il sera peut-être bloqué et rien ne s’affichera. Ouvrez le avec un autre navigateur (glisser & déposer dans la fenêtre de l’autre navigateur).
- Ouvrez aussi le même fichier dans un éditeur de texte pur comme notepad, RStudio, ou Visual Studio Code (pas Word !). Dans cet éditeur:
- À l’intérieur du code, trouvez le nom du fichier world_1880.geojson
- Changez ce nom, par exemple par world_1279.geojson
- Enregistrez le fichier
- Revenez au navigateur web et rechargez la page contenant la carte.
- La carte devrait changer.
Vous l’avez sans doute deviné: le fichier peut être substitué par n’importe quel autre.
- Avec qGIS, ouvrez un fichier shp téléchargé pendant les exercices précédents.
- Sauvegardez-le dans le format geojson, avec la projection WGS84.
- Déplacez le fichier ainsi créé dans le dossier contenant world_1297.geojson, world_1880.geojson etc.
- À l’intérieur du code, remplacez world_1297.geojson par le nom de votre nouveau fichier.
- Revenez au navigateur web et rechargez la page contenant la carte.
- Votre carte devrait changer.
Dans le code, changez à présent les paramètres .scale(90) et .translate([width / 2, height / 2]) , en donnant d’autres chiffres au lieu de 90, 2 et 2. Comme leurs noms suggèrent, ces paramètres changent l’échelle de la carte et la déplacent de gauche à droite et de haut en bas. Indice: l’origine [0,0] de vos coordonnées se situe en haut à gauche de la fenêtre de votre navigateur, plus x et y sont élevés dans (x,y), plus on se déplace vers la droite et vers le bas de cette fenêtre.
Pour information, voici l’ensemble du code principal. Ce dernier ne marchera cependant que s’il arrive à accéder au dossier /d3 ainsi qu’aux données source world_1297.geojson, world_1880.geojson que vous avez téléchargées depuis GitHub.
<!DOCTYPE html>
<meta charset="utf-8">
<style>
svg {
display: block;
width: 1450px;
height: 900px;
}
.boundary {
fill: none;
stroke: #fff;
stroke-width: 0.5px;
}
.states {
stroke: #fff;
stroke-width: 0.5;
}
</style>
<svg id="svg"></svg>
<!-- <script src="https://rawgit.com/pshihn/workly/master/dist/workly.min.js"></script>-->
<script src="https://rawgit.com/pshihn/rough/master/dist/rough.min.js"></script>
<script src="d3/d3.v5.min.js"></script>
<script src="d3/d3-geo.v1.min.js"></script>
<script src="d3/d3-geo-projection.v2.min.js"></script>
<script src="d3/d3-geo-polygon.min.js"></script>
<script src="d3/d3-scale-chromatic.v0.3.min.js"></script>
<script>
const svg = document.getElementById('svg');
const rc = rough.svg(svg, {
async: true,
options: {
simplification: 0.2,
roughness: 0.65
}
});
var width = 1500;
var height = 900;
var projection =
// d3.geoPeirceQuincuncial() //
// d3.geoGringortenQuincuncial()
// d3.geoInterruptedMollweideHemispheres()
// d3.geoAzimuthalEquidistant()
// d3.geoInterruptedMollweideHemispheres()
// d3.geoWiechel()
// d3.geoPolyhedralWaterman()
d3.geoAirocean()
// d3.geoSinuMollweide() //
// d3.geoNaturalEarth1() //
// d3.geoLoximuthal() //
// d3.geoBonne() //
// d3.geoBertin()
.scale(90)
.translate([width / 2, height / 2])
.precision(0.1);
var path = d3.geoPath().projection(projection);
const randomColor = () => {
let r = `rgb(${Math.round(Math.random() * 255)}, ${Math.round(Math.random() * 255)}, ${Math.round(Math.random() * 255)})`;
return r;
}
const colors = d3.scaleOrdinal(d3.schemePaired);
const randomAngle = () => {
return (Math.random() > 0.5 ? -1 : 1) * (1 + Math.random() * 88);
}
d3.json('world_1880.geojson').then(function(data,error) {
if (error) throw error;
for (let feature of data.features) {
rc.path(
path(feature),
{
fill: randomColor(),
fillStyle: '',
hachureAngle: randomAngle()
}
).then(function(s) {
svg.appendChild(s);
});
}
}
);
</script>
Autre exercice de cartographie avec D3
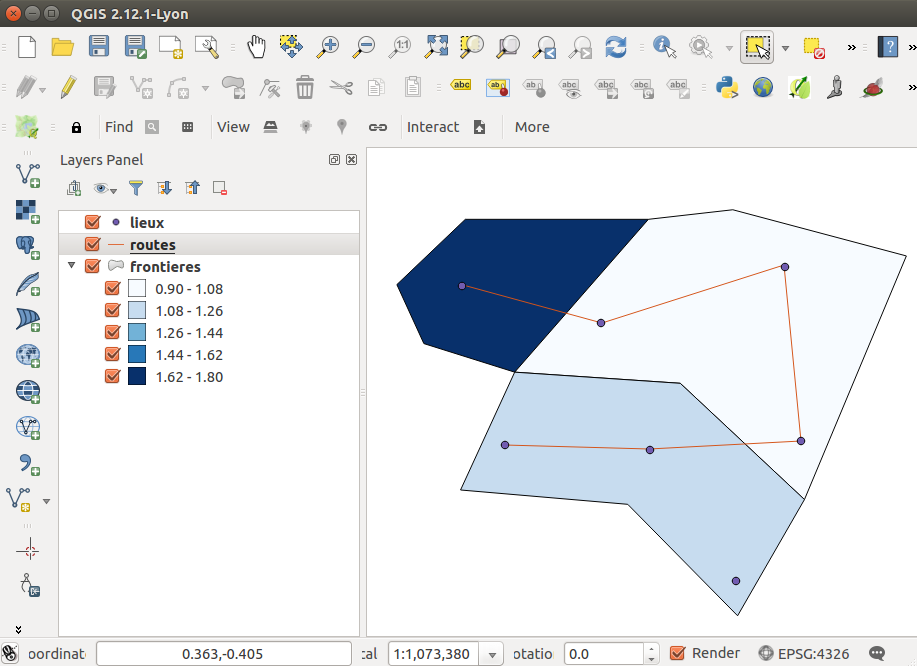
Si le temps le permet, modifiez le fichier présenté ici selon vos souhaits, en changeant les données source. Comme vous le verrez, ces données sources seront cette fois au nombre de 4: deux couches de polygones et deux couches de points (cercles proportionnels). Il ne s’agit plus d’une carte hachurée « à main levée » mais d’une représentation standard. Tentez de la transformer en une visualisation « à main levée ».
Lire aussi
- Ourednik, A. (2014). The impossible here. EspacesTemps.net. Revue électronique des sciences humaines et sociales. Consulté à l’adresse http://www.espacestemps.net/articles/the-impossible-here/
- Rekacewicz, P. (2013, février 1). Cartographie radicale. Consulté 24 avril 2018, à l’adresse https://www.monde-diplomatique.fr/2013/02/REKACEWICZ/48734
-
Waldenfels, B. (2008). Grenzen der Normalisierung. Studien zur Phänomenologie des Fremden 2 (Erweiterte). Frankfurt am Main: Suhrkamp. cf.: Waldenfels, B. (s. d.). Expérimentations avec la réalité – proposition de traduction de Waldenfels B. Grenzen der Normalisierung, chap. 10.